【Goodnotesペン・消しゴム・なげなわ】ほとんどの人が知らない技3選

- Goodnotesの使い方がよく分からない。
- Goodnotesでもっとキレイにノートを取りたい。
Goodnotesは直感的に使えてしまうので、なんとなく使っている人も多いと思います。
しかし、これからGoodnotesを長く使うのなら機能を知っているのと知っていないのでは勉強や仕事で大きな差がつきます。
この記事はGoodnotesを4年間、仕事7割・勉強3割で使い込んできた私が手書きメモの主幹となる機能である「描く」・「消す」・「加工する」について動画も交えて、基本的な使い方、あまり他では説明していない技について完全解説します。
ツールバー

Goodnotesのツールバーは他のノートアプリに比べて直感的に使えます。
その秘密はツールバーにあります。
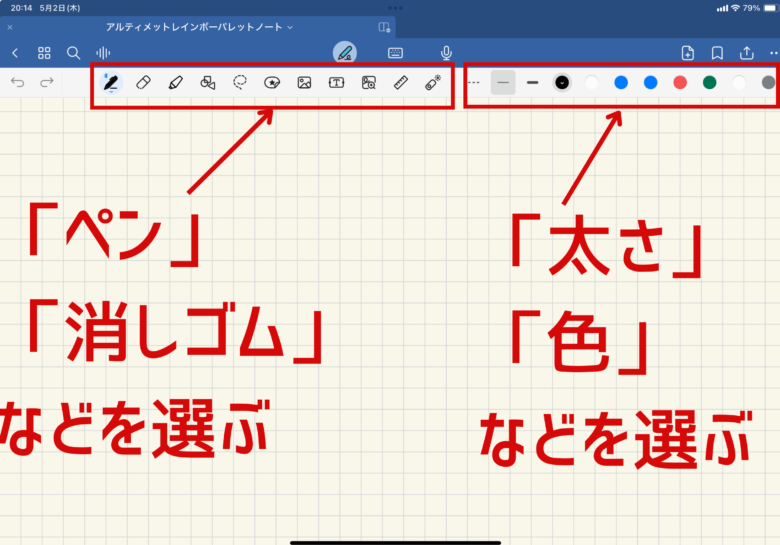
例えばペンを使う場合はのやり方はこんな感じ。
- ツールバーの左側でペンを選ぶ
- ツールバーの右側で色や太さを選ぶ。
普通に見えると思いますが、実は別のノートアプリと少し違います。

例えばノートアプリNotesshelf(ノートシェルフ)では、ペンを選ぶと詳細設定のポップアップ上で太さなどの詳細設定を選びますが、実際にやってみるとGoodnotesの方が直感的に使うことができます。
手書きで描く
手書きで描くツールは、「ペン」「蛍光ペン」「シェイプツール」の3種類があります。
ペン
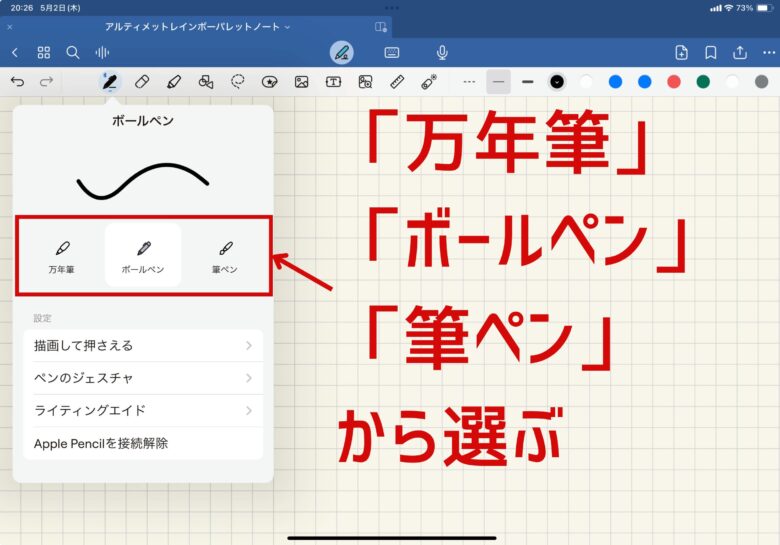
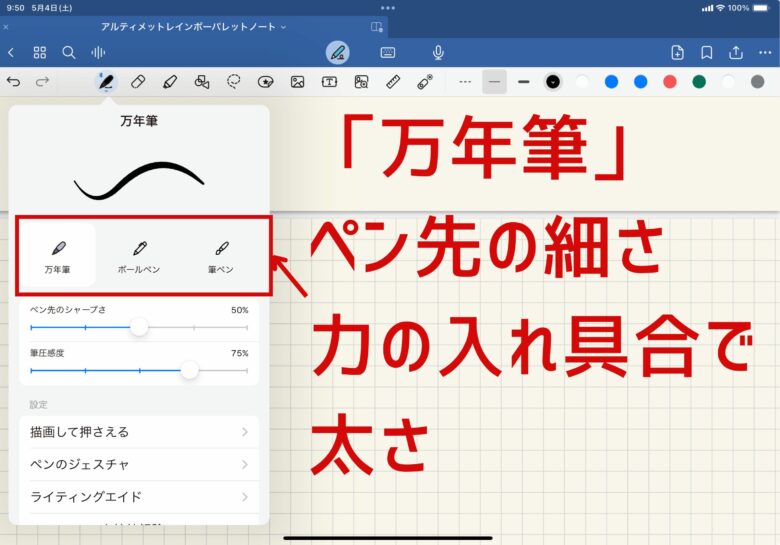
万年筆・ボールペン・筆ペンの選択

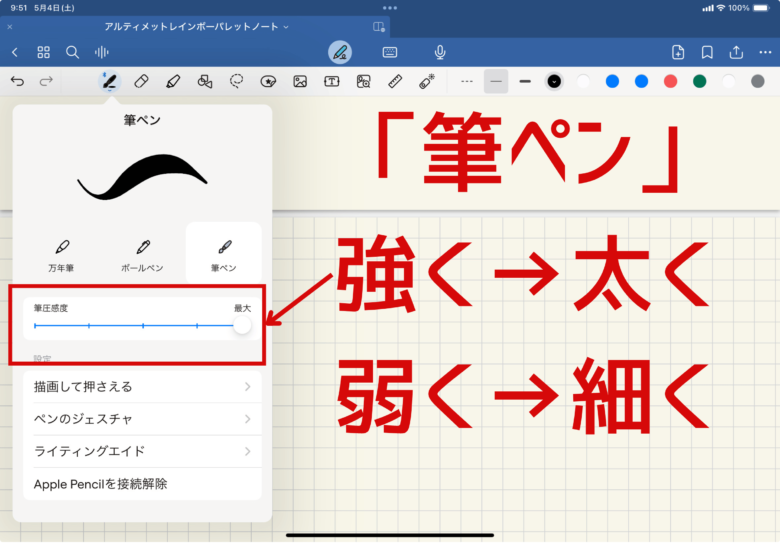
万年筆・ボールペン・筆ペンをシチュエーションで選びます。

筆ペンは、強い力で書けば太く、弱い力で細く描くための感度を調整する「筆圧感度」があります。
アート的な使い方に最適!

万年筆は、描き終わりにペン先が細くなる感度である「ペン先のシャープさ」、力を入れて書くと太く、弱く書くと細くなる「筆圧感度」の感度を調整できます。
感度を上げれば、より万年筆らしさが出ます。
ボールペンには、「ペン先のシャープさ」も「筆圧感度」もありません。
何も設定がなく、どんな力で書いても常に同じ太さで書けることが、勉強のノートや仕事のメモなどでは逆に使いやすい。
仕事・勉強ではほとんどペンを使っています。
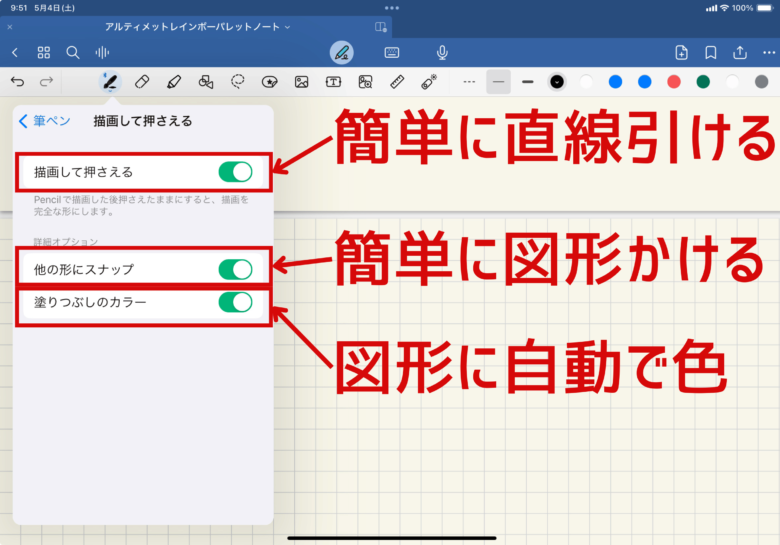
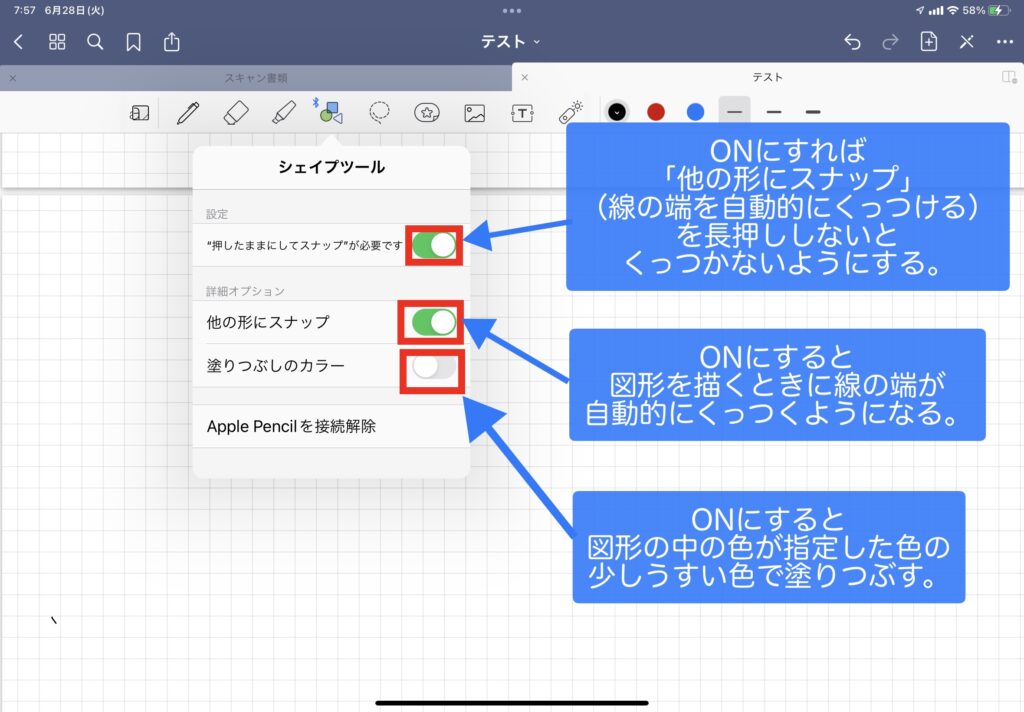
「描画して押さえる」「他の形にスナップ」「塗りつぶしのカラー」の設定

描画して押さえるをONにすると、線を引いた最後に1秒ほど押さえた状態にすると綺麗な直線を引くことができる機能です。
私がしている設定は以下の通りです。
- 描画して押さえる → ON
- 他の形にスナップ →ON
- 塗りつぶし →OFF
描画して押さえるをONにしている理由
- ペンで書いた最後に長押しをすると自動的にきれいな直線にしてくれたり、きれいな丸や四角にしてくれる。
- 長押ししなかったらフリーハンドの線・図形、長押ししたらきれいな直線・図形と直感で選ぶことができる。
他の形にスナップをONにしている理由
- 図形を描くときに最後がきれいにくっついてくれる。
- くっつかせなくない時は長押ししなければいい!
そもそも他の形にスナップってなに?
線の近くに線を引いた時に、最後に長押しすると磁石みたいにピタッとくっつく機能です。
塗りつぶしをOFFにしている理由
- 勝手に図形の中に色をつけてほしくないから。
色は線より少し薄い色。それ以外は選べません!
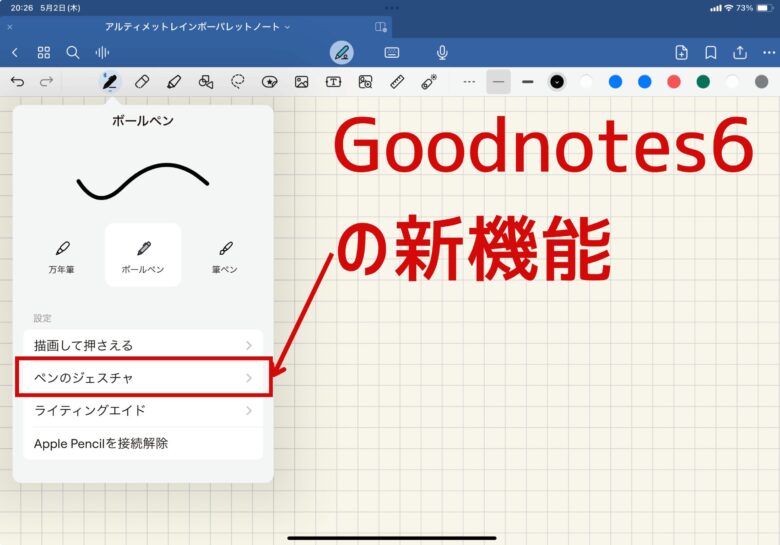
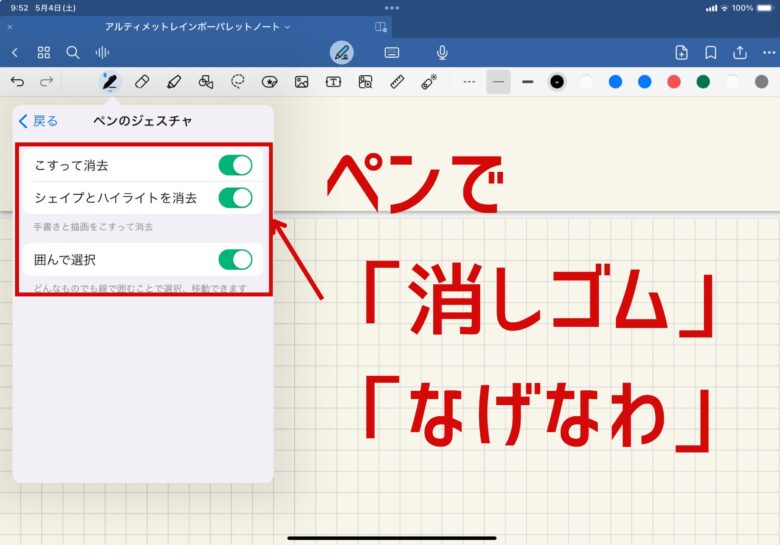
ペンのジェスチャー(Goodnotes6の新機能)

ペンのジェスチャーはGoodnotes6からの新機能です。
GoodNotes5だと使えません。

「擦って消去」はペンで「くしゃくしゃ」っと塗りつぶすと、文字を消せる機能です。
「シェイプとハイライトを消去」は文字だけでなく、図形なども消せる機能です。
「囲んで選択」はペンで囲むと、なげなわツールと同じく選択をすることができる機能です。
「ペンで擦って消去」はペンを持ったまま消せてとても便利です。
ペンで囲って選択も、ペンを握ったままなげなわツールを使えて便利です。
Goodnotes6を使っているならONにしておくべき!

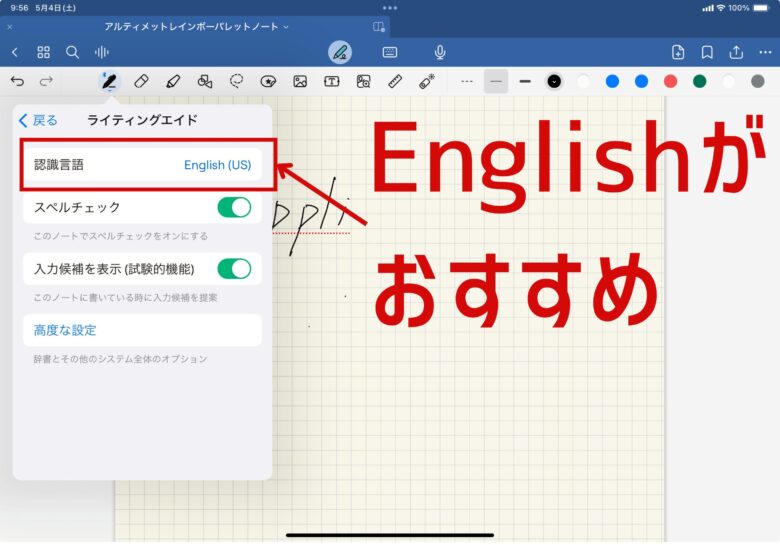
ライディングエイド(Goodnotes6新機能)

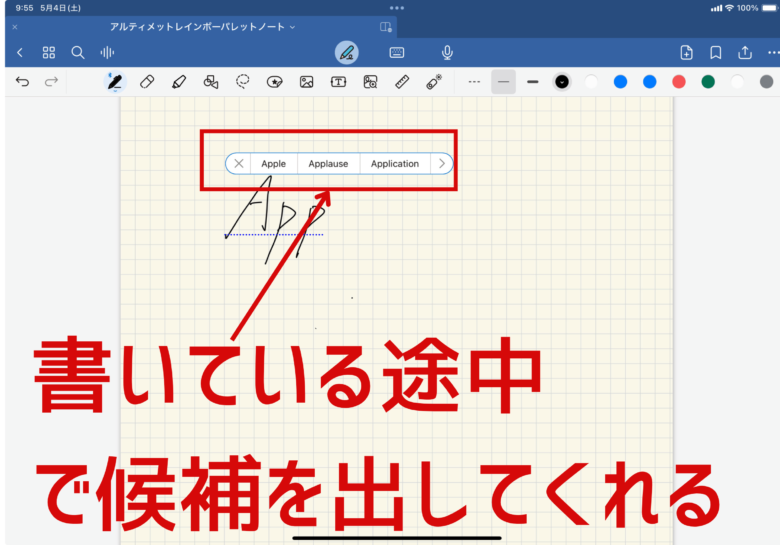
Goodnotes6では、手書きで書いている途中に候補を出してくれたり、誤ったスペルで書かれた英語を指摘をしてくれます。
実はこの機能、日本語にはまだ対応してません(2024年5月時点)。
そのため、認識言語は「English」がおすすめです。

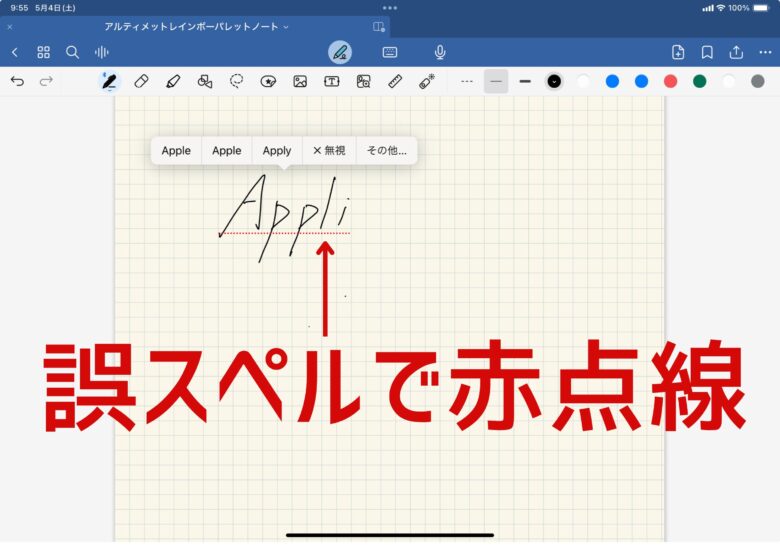
誤ったスペルで書くと、間違っていませんか?という意味で赤点線がつきます。
そして、候補を出してくれます。

また、書いている途中でパソコンのように候補も出してくれます。
英語を勉強している人や仕事で英語を使っている人には重宝する機能です。
Goodnotes6ユーザーは使うべき!
ペンの詳細選択
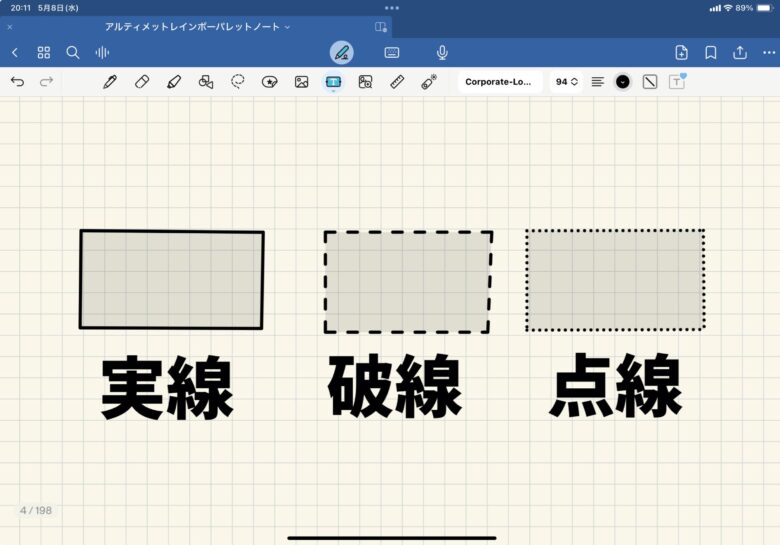
実線・破線(Goodnotes6)・点線・ペンの太さ
Goodnotes6から「破線」「点線」が加わり飛躍的に表現力が広がりました。

破線・点線は太さによって間隔が広くなったり狭くなったりします。

色の選択
12色を画面上のパレットに置くことができます。
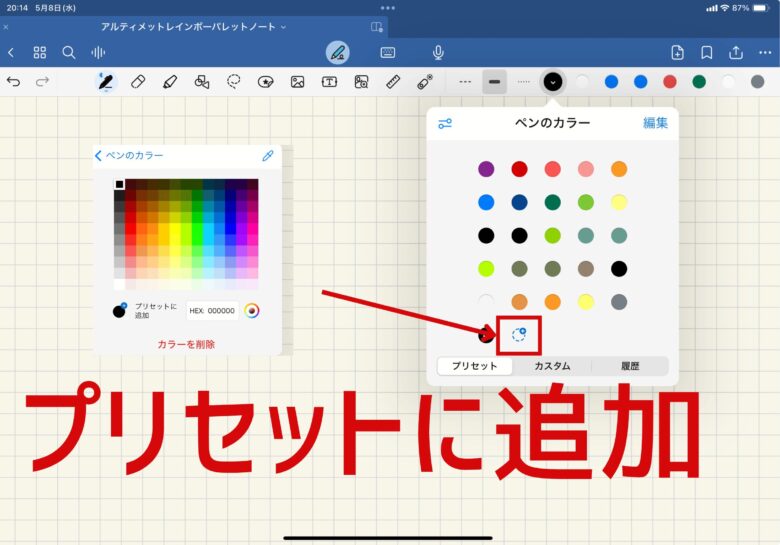
色をダブルタップすると、たくさんの色からパレットに置く色の入れ替えができます。
カスタムで色を選んでプリセットで保存することもできる。

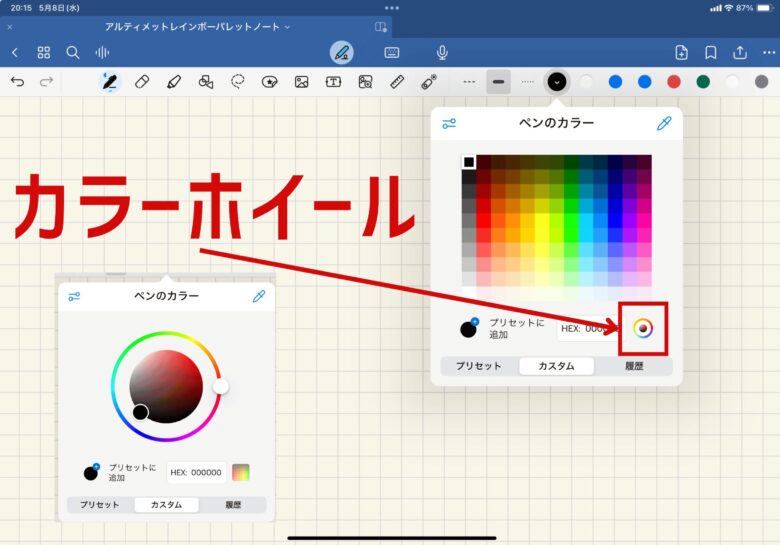
カラーホイールのボタンから色彩・明暗などを選ぶこともできます。

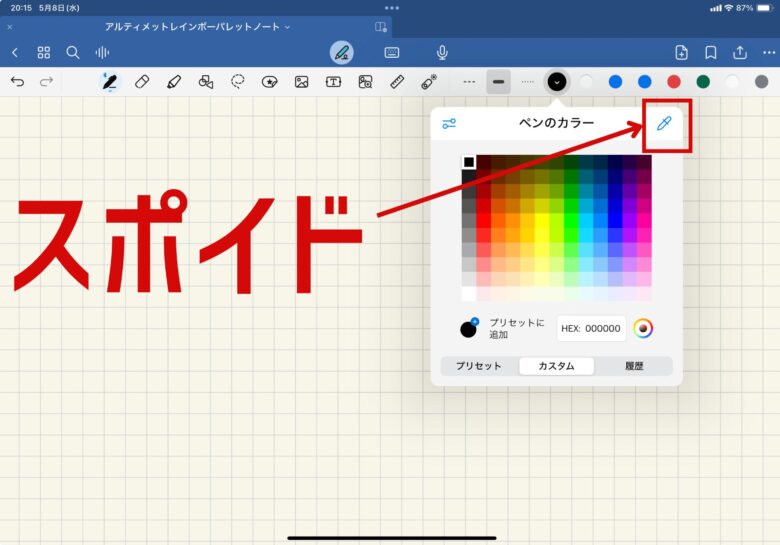
スポイドを使って色を取り込むこともできます。

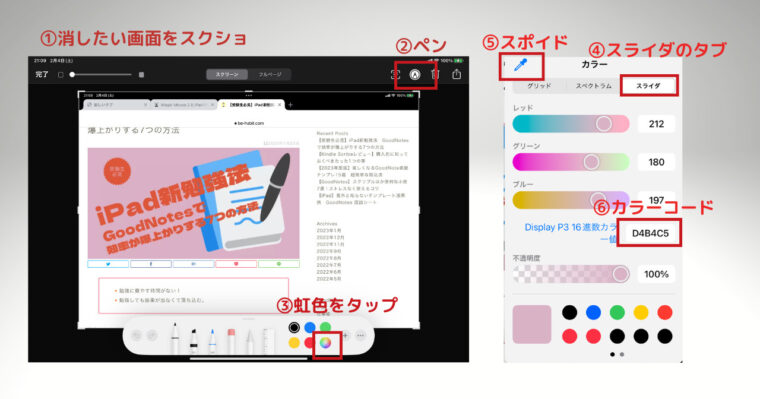
色を自由に取り込む方法
ネット上などで「この色いいな!」と思うことはありませんか?
そんな時は下記の手順でGoodNotesの色に取り込むことができます。
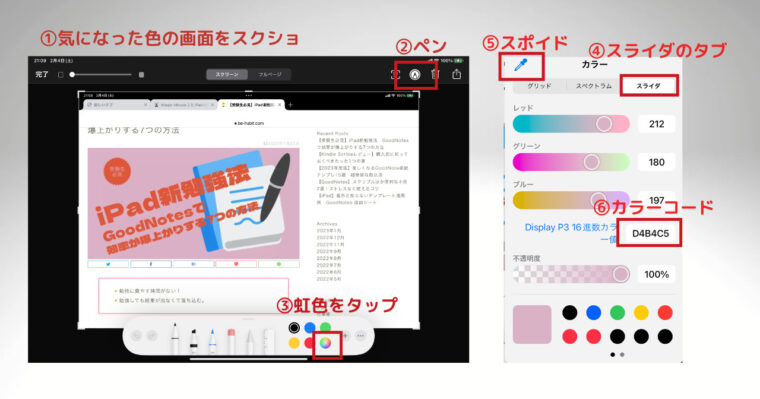
- 気になった色の画面をスクショ。
- 右上のペンマークをタップ。
- 虹色を選択。
- スライダのタブをタップする。
- スポイドを取り込みたい色の上に持っていく。
- スライダのタブにカラーコードが表示される。
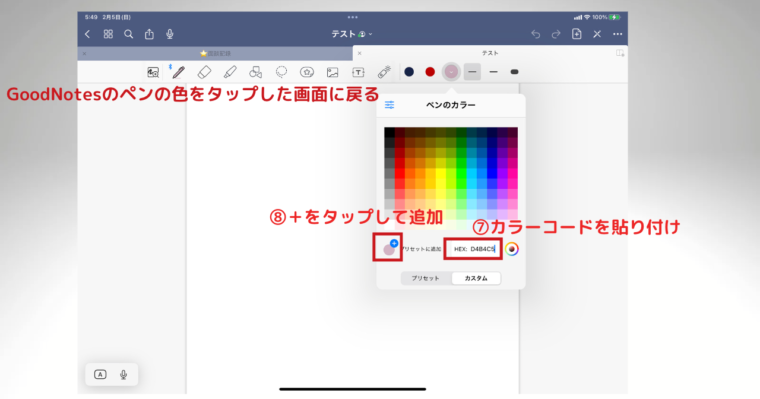
- カラーコードをコピー。
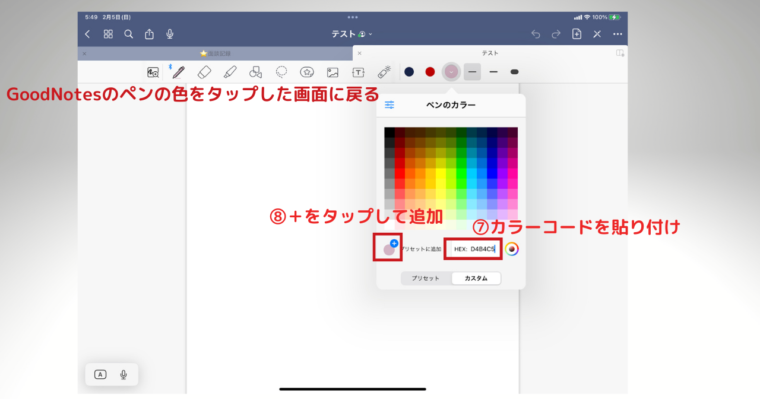
- カラーコードをGoodNotesのペンのカラーにペーストする。
- +ボタンを押して追加


線の太さの選択
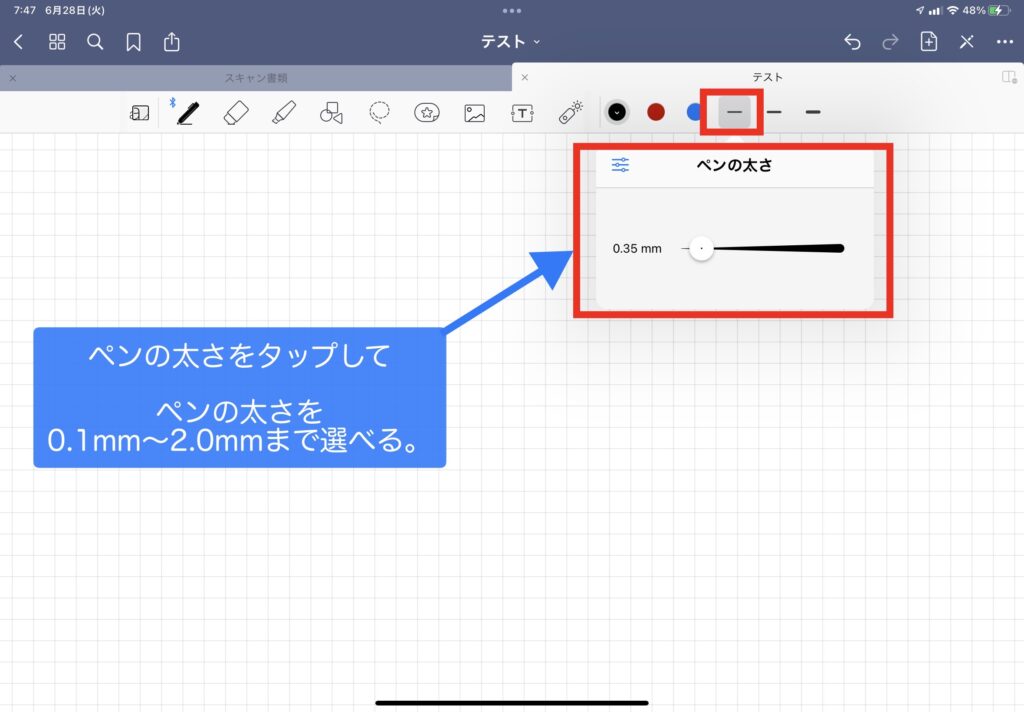
3つの太さを画面上に置くことができます。
線の太さをダブルタップすると0.1mmから2.0mmまで選ぶことができます。
私は0.35mm、0.5mm、0.7mmで設定しています(完全に好みです)。

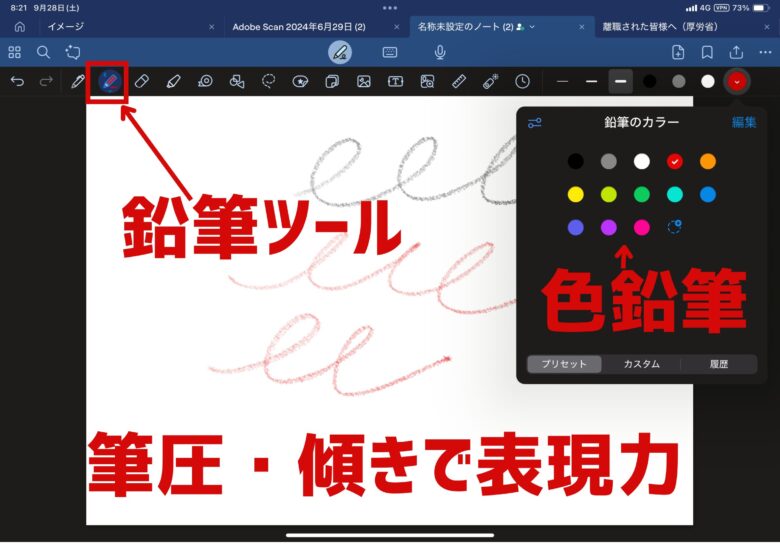
鉛筆

ありそうでなかった鉛筆ツールが追加されました。
アップル純正メモアプリでは、リアル鉛筆の仕上がりの鉛筆ツールがあったのでやっと追いついた感じです。
鉛筆ツールの良さは、表現力の高さ。
- 強く書けば濃く弱く書けば薄くなる濃淡。
- 線を重ねることによる濃淡。
- ペンを傾けることによる濃淡。
- 色鉛筆の質感も完璧。
文字を書く時にももちろん活躍しますが、デッサンをするときに最も威力を発揮します。
Goodnotes6からペンツールでは、塗りつぶすようなアクションで文字が消えるようになりましたが、鉛筆ツールでは採用していません。
デッサンなどでは塗りつぶすようなアクションが多いため、誤作動防止のために採用しなくて良かったと思います。
蛍光ペン
蛍光ペンは自動で文字の下側にもぐりこんでくれます。
重ねて書くと、本当の蛍光ペンみたいに少し濃い色になります。

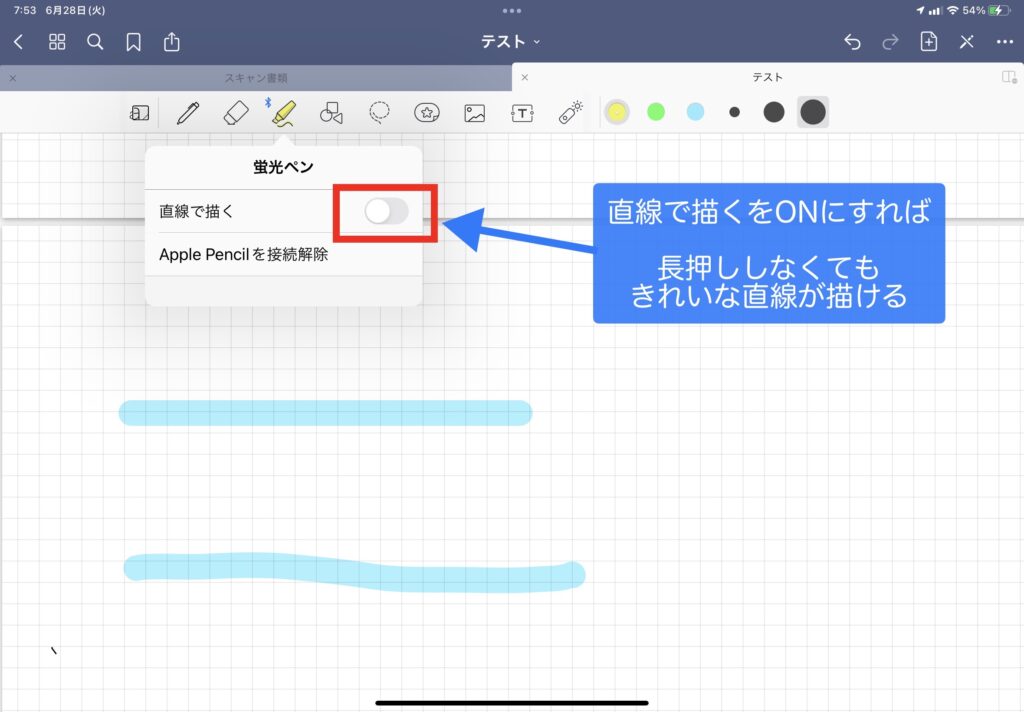
蛍光ペンの設定
直線で描く
「直線で描く」の設定はONにすれば、適当に線を引けば自動でキレイな直線が引けます。
ONにしなくても書き終わりに「長押し」すればキレイな直線になります。
私はONにしています。
理由は取り込んだPDFにアンダーラインを引くことが多いので直線にした方が時短になる為です。
蛍光ペンはお絵かきの色付けにも使うので、その時の状況に分けて使えば良いと思います。
完全に好みなので好きな方を選べばいいと思います。
線の太さの選択
蛍光ペンも3つの太さを画面上に置くことができます。
線の太さをダブルタップすると1.0mmから7.7mmまで選ぶことができます。
好みで選べば良いですが、私は2.5mm、4.0mm、5.8mmで設定しています。
蛍光ペンの色設定
蛍光ペンもペンと同じように、オリジナルの色を追加することができます。
その時に、おすすめの色をご紹介します。
それは、マイルドライナー風の色を追加する、というもの。
マイルドライナーとは、ゼブラ株式会社が出している穏やかな色のカラーペンのシリーズ。
マイルドライナーを再現するカラーコードが載っているサイトを見つけましたので、ご紹介します。
シェイプツール
シェイプツールで図形を描くと自動的にきれいな丸・四角・三角などの図形にしてくれます。
ペンツールの時は、長押しするときれいな図形になりますが、シェイプツールだと長押ししなくても勝手に綺麗な図形に修正してくれます。

私はあまり使う機会がありません。
なぜならペンツールで長押しをすれば自動的にきれいな丸や四角になってくれる為です。
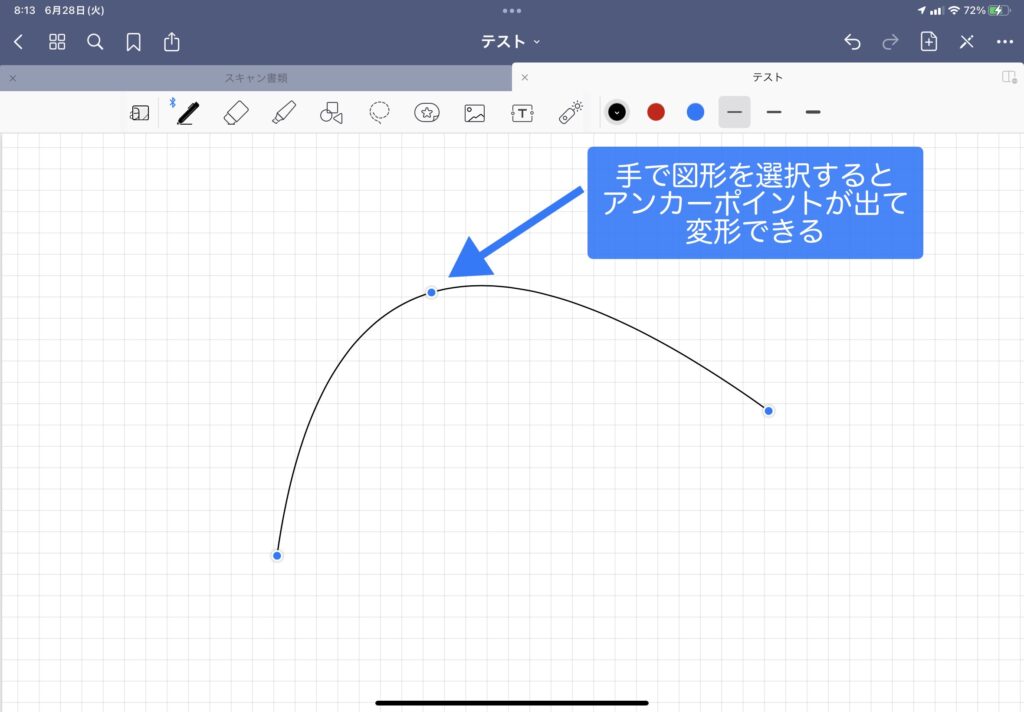
図形を後から変形させる
一度書いた図形は指で選択すると、アンカーポイントが出てきます。
アンカーポイントを動かすことで曲線の角度や図形の形を変えることができます。
指で選択することがポイント!ペンで選択するとアンカーポイントは出ません!

消す
消しゴム

消しゴムの設定
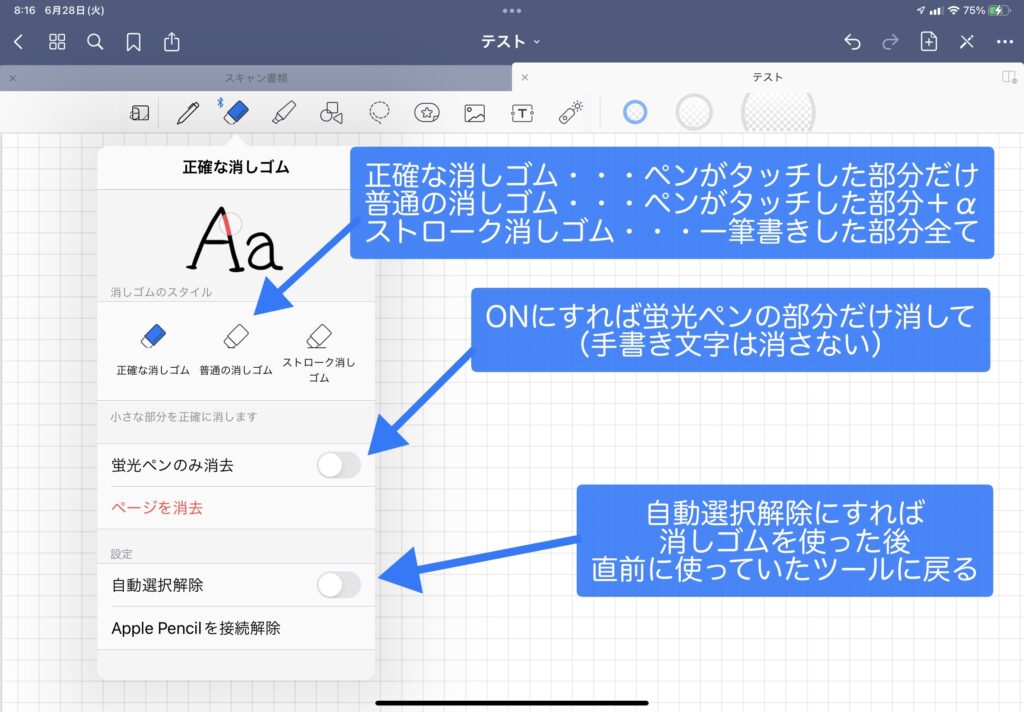
消しゴムのスタイル
消しゴムのスタイルは以下の3つから選べます。
- 正確な消しゴム・・・ペン先がタッチした部分だけ消す
- 普通の消しゴム・・・ペン先がタッチした部分+少し多めに消す
- ストローク消しゴム・・・一筆書きにした部分を全て消す。
正確な消しゴムはペン先がタッチした部分だけを正確に消してくれます。
普段使うときには一番ストレスなく使うことができます。
デメリットはGoodNotesをブラウザ上であらゆる人に共有できる機能を使うときには、正確な消しゴムで消した部分が一部反映されない可能性があることです。(→共有機能の詳細はコチラ)
普通の消しゴムはペン先がタッチした部分と拡大した時に分かりますが、ほんの少し多めに消されます。
ストローク消しゴムはペン先が触れた瞬間に一筆書きにした文字や図形が全て消えます。
早く消したい時、込み入った部分を消す時に一筆の部分だけを消す時に使えます。
しかし、早く沢山の文字を消すときには、消しゴムの太さを太くした方が早く設定を変える必要もありません。
そのため私はあまり使っていません。
蛍光ペンのみ消去
蛍光ペンのみ消去は手書きで書いた文字を残して蛍光ペンだけを消してくれます。
普段はOFFにして手書きの上の蛍光ペンだけ消したい時にONに切り替えます。
手書きノートで頻繁に蛍光ペンを使う時に重宝します。
自動選択解除
自動選択解除をONにすれば、消しゴムを使い終わった後、自動的に直前に使っていたツールに戻ります。
この機能はサードパーティー製のペンを使っている人は非常に重宝します。
なぜなら純正のApple Pencilはダブルタップをすることでペンと消しゴムを簡単に切り替えることができるため、特に必要ありません。
最近サードパーティー製のペンは非常に精度が上がってペンの遅延などは全くなく書き心地も素晴らしいものが多い。また、側面充電ができて第2世代Apple Pencil並の使い勝手のものが3,000円台から手に入れることができます。
そんなサードパーティ製のペンのダブルタップで消しゴムに切り替える商品はまだ出ていませんが、この設定をONにしておけば切り替え時間をかなり短縮することができます。
純正Apple Pencil以外のユーザーにはオススメ!
PDFの不要な部分を簡単に消す
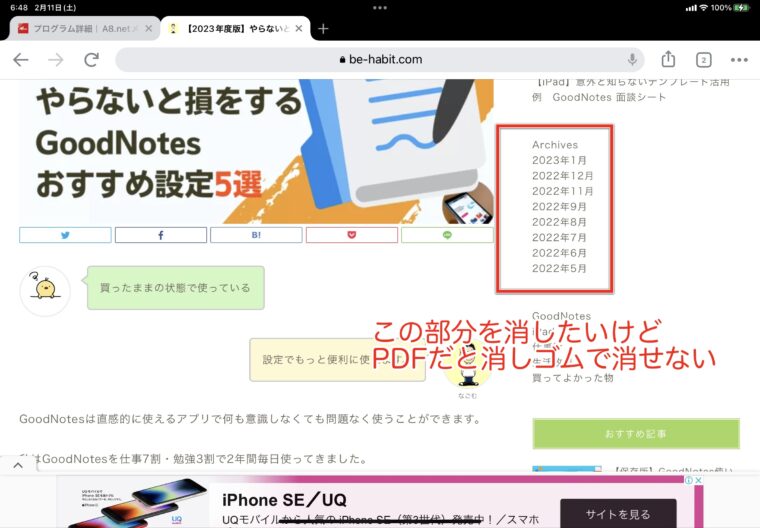
PDFは消しゴムで消すことはできません。
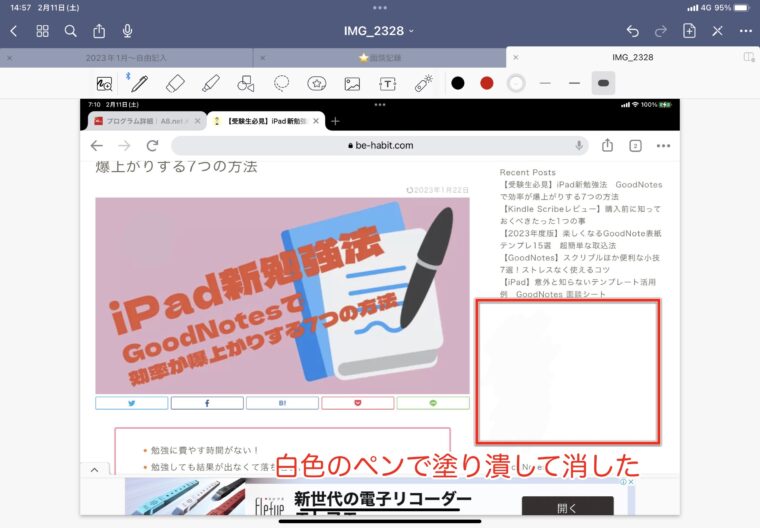
そんなときは、ペンの色を白にして上から塗りつぶしてしまう方法が簡単です。
例えば下図(PDF)の赤枠の部分を消したい場合は消しゴムでは消せません。

そんな時は、ペンを白にしてぬりつぶしてしまえば簡単に消すことができます。

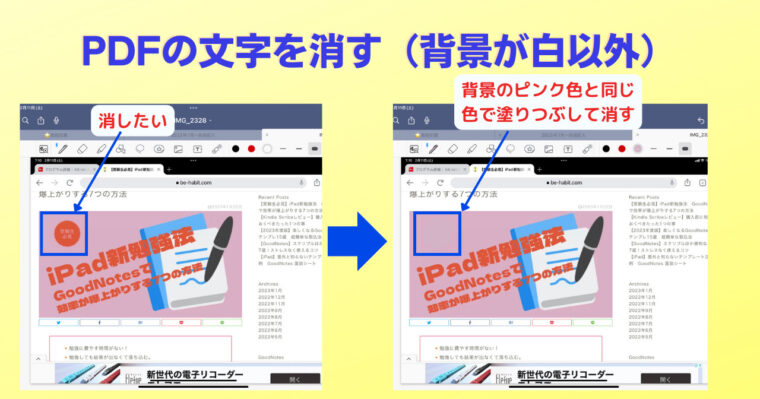
上塗りするペンの色を背景色に合わせる方法
消したいものの背景色が必ずしも白とは限りません。
そんな時は、ペンのところで出てきたスポイドでカラーコードを取得する方法が役に立ちます。

消したい部分のある画像をスクショして背景のカラーコードを取得します。

ペンの色を背景の色に合わせて塗りつぶせします。
PDFで背景が白以外でも消すことができます。

加工する
なげなわツール
なげなわツールでできること
移動
なげなわツールで選択した部分の位置を変更させることができます。
紙だと一度書いた文字や画像を移動させることは出来ませんがGoodNotesなら簡単です。
カット
移動は同じページ内でしか場所を変更できません。
別のページに移動をするときにはカット&ペーストをします。
並べ替え(Goodnotes6)
Goodnotes6を使っている人はレイヤー操作をすることができます。
レイヤー操作とは、図形や文字でどちらを上に持っていくか?の変更ができる機能です。
- なげなわツールで選択
- 「ならべかえ」
- 「最前面へ」「最背面へ」を選択
これで、写真・画像の加工がかなりやりやすくなりました。
しかしGoodNotes6にアップデートしていない人はレイヤー操作ができません。
そのため、文字が写真の下に隠れてしまった場合には困ります。
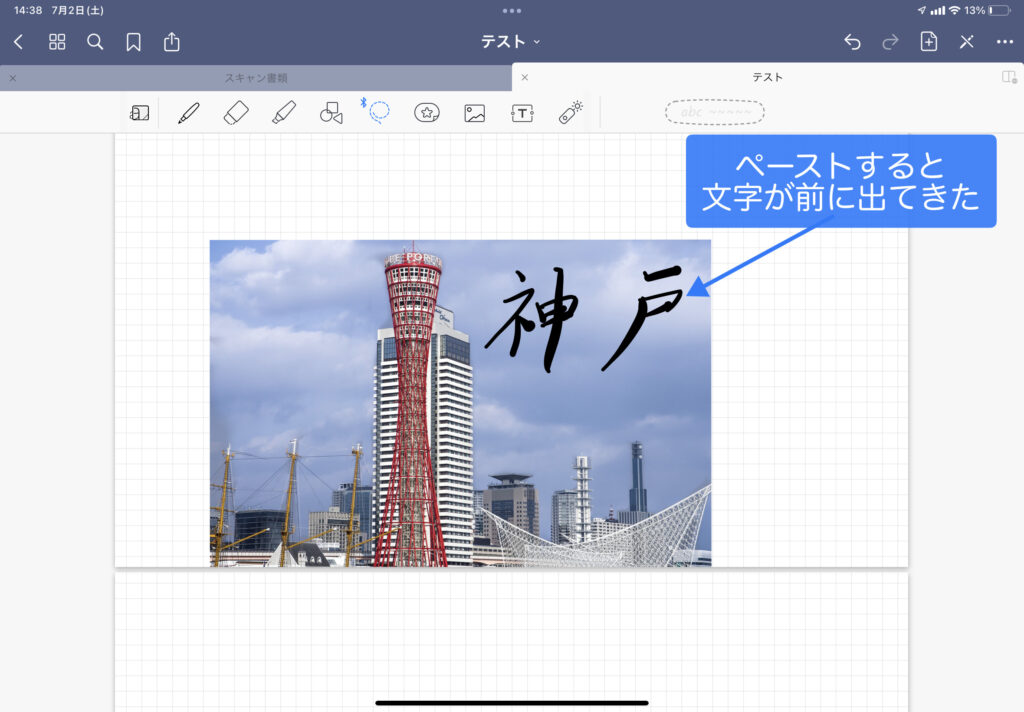
そんなときには、文字をカットして写真の上からペーストすれば文字が上にきます。
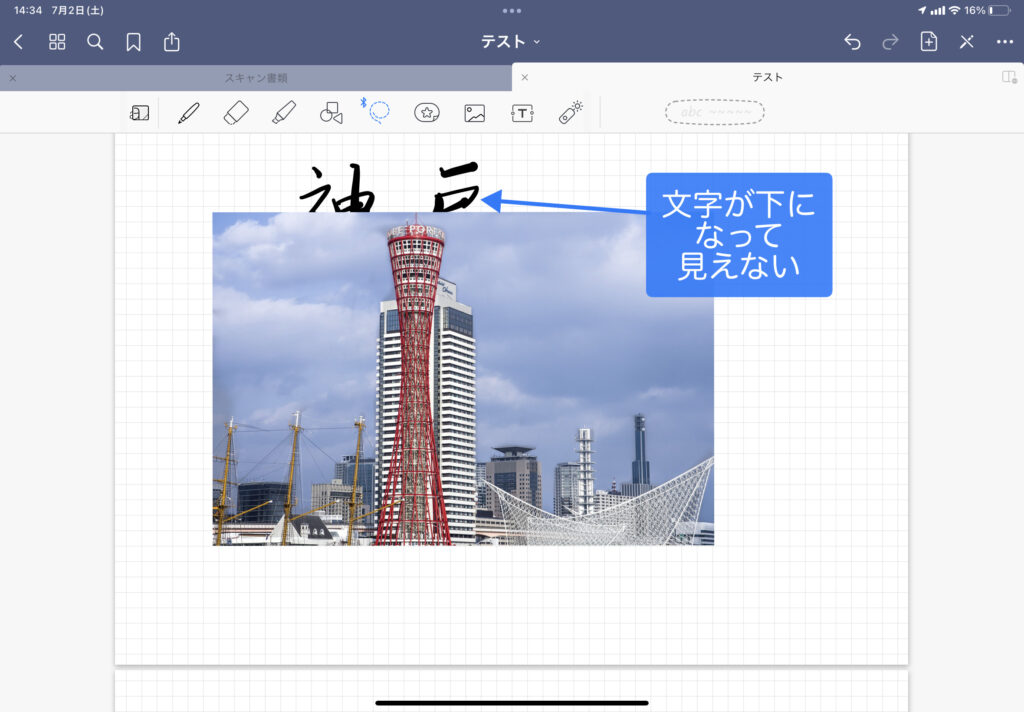
実際に写真の上に文字を表示させる例を紹介します。
文字を書いた後に写真を貼り付けると、写真が文字の上にきてしまいました。

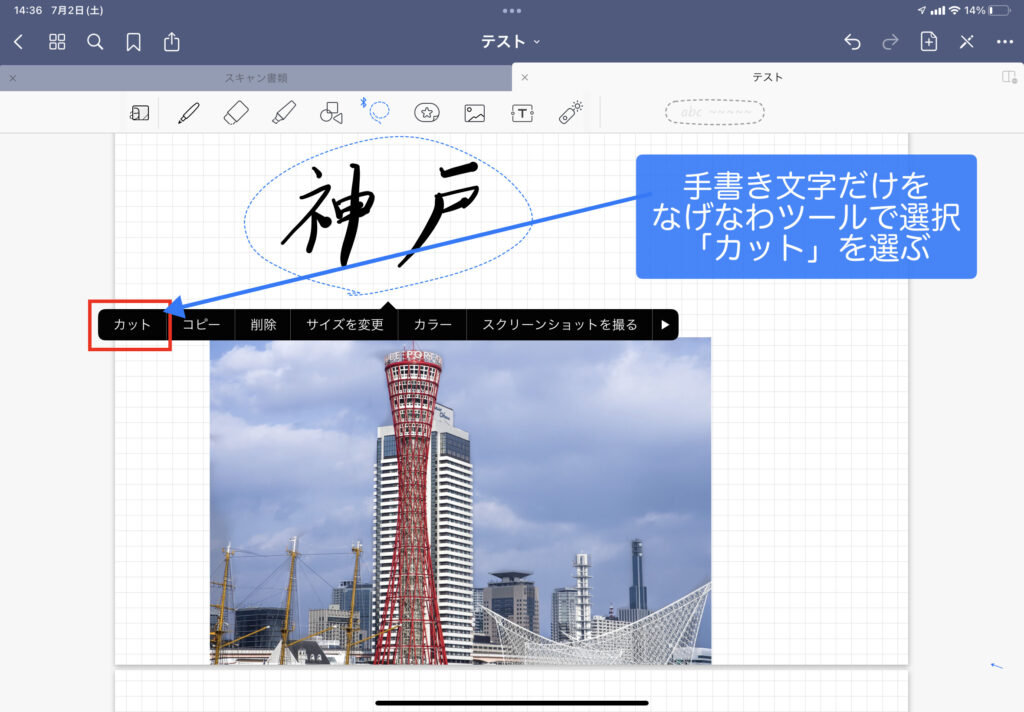
そんな時は手書き文字だけをなげなわツールで選択して「カット」します。
込み入った場合にはなげなわツールをイメージをOFFにすれば手書きだけ選択することができます。

写真の上にペーストすれば文字を写真の上に表示させることができました。

コピー
選択した文字や写真などをコピーする。
図形などのオブジェクトを複製するには、今まで「①なげなわツールで選択、②複製、③場所を移動する」という3ステップが必要でした。
Goodnotes6のアップデートで、「①なげなわツールで選択、②2本指で移動する」の2ステップに短縮されました。
たった1ステップと思う勿れ。
同じ作業を繰り返す時には、大きな時間削減になります。
削除
選択した文字や写真などを削除する。
大きな範囲を消すときには、消しゴムよりなげなわツールで大きく囲って削除した方が早い!
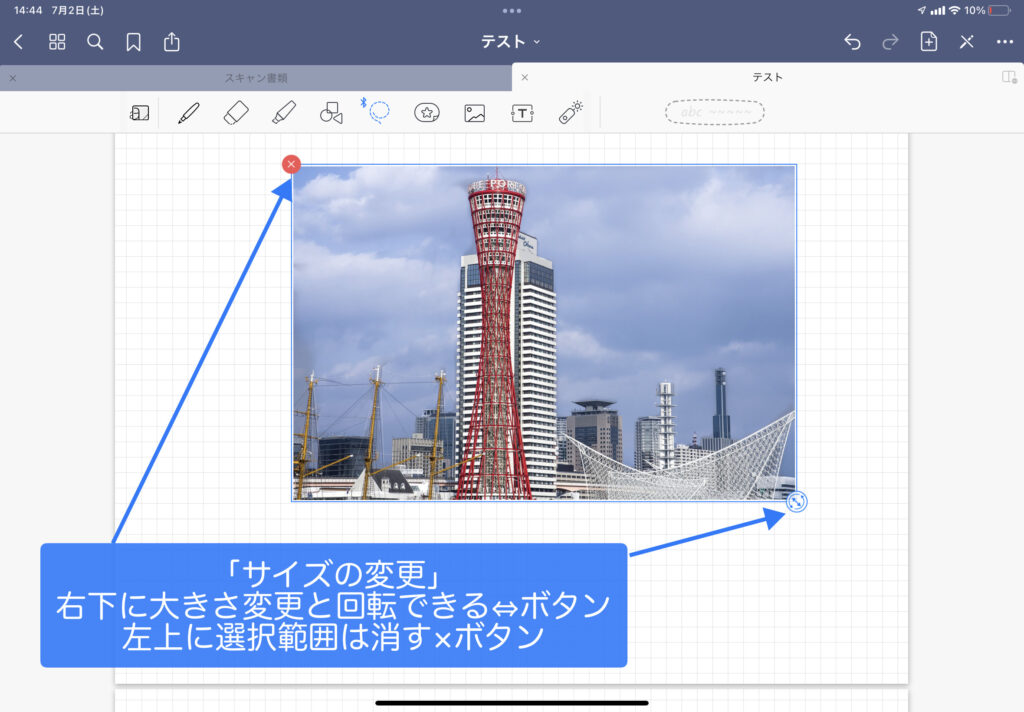
サイズを変更
選択した文字や写真などのサイズを変更する。

カラー
後から選択部分の色を変更できます。
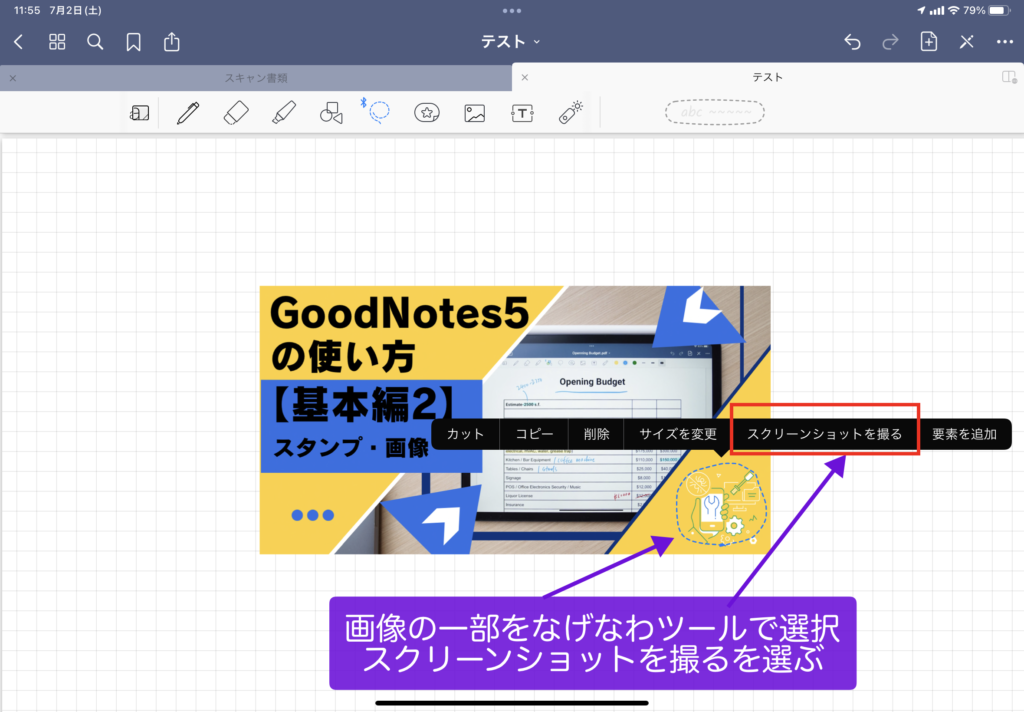
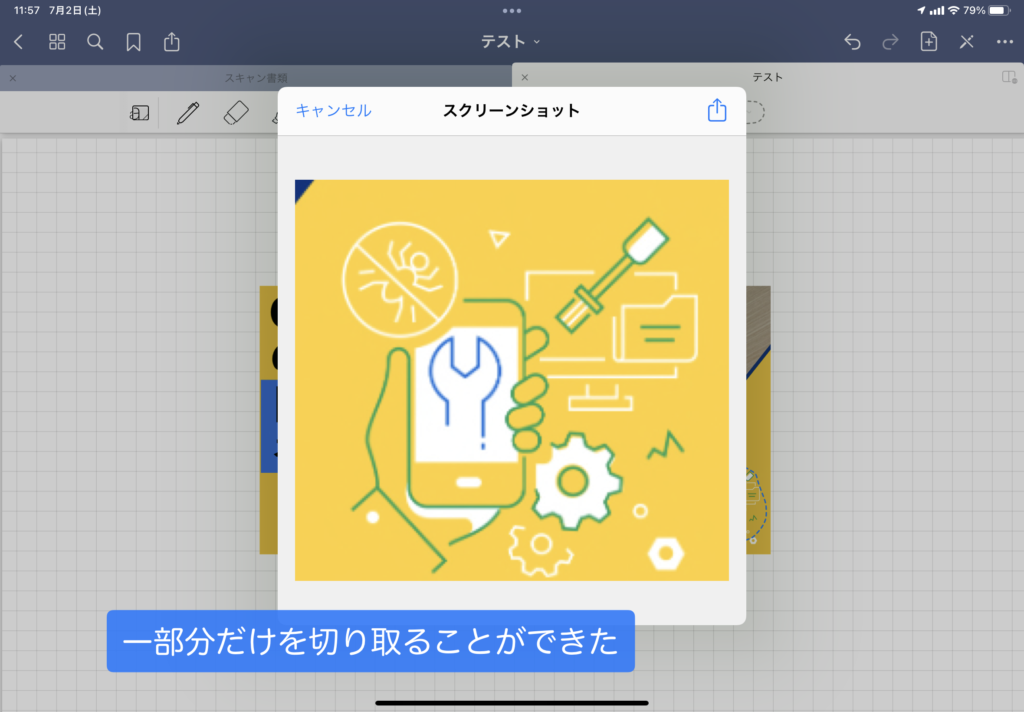
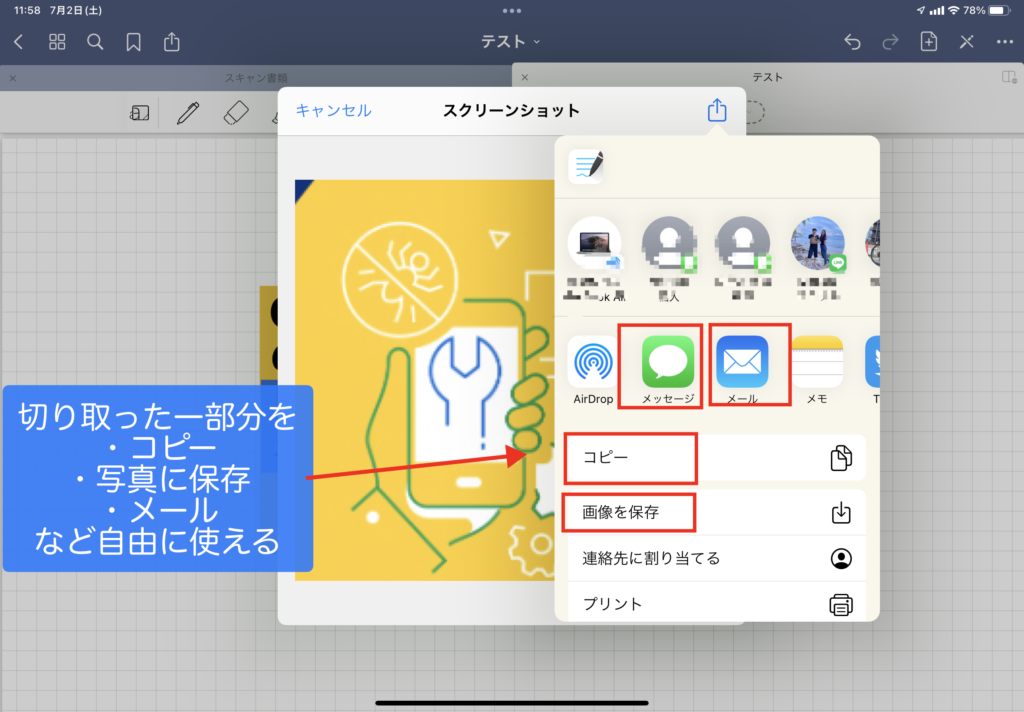
スクリーンショットを撮る
選択した文字や写真をスクリーンショットで撮って貼り付けができます。



なげなわのスクリーンショットで楽にキレイにノートが作れる!
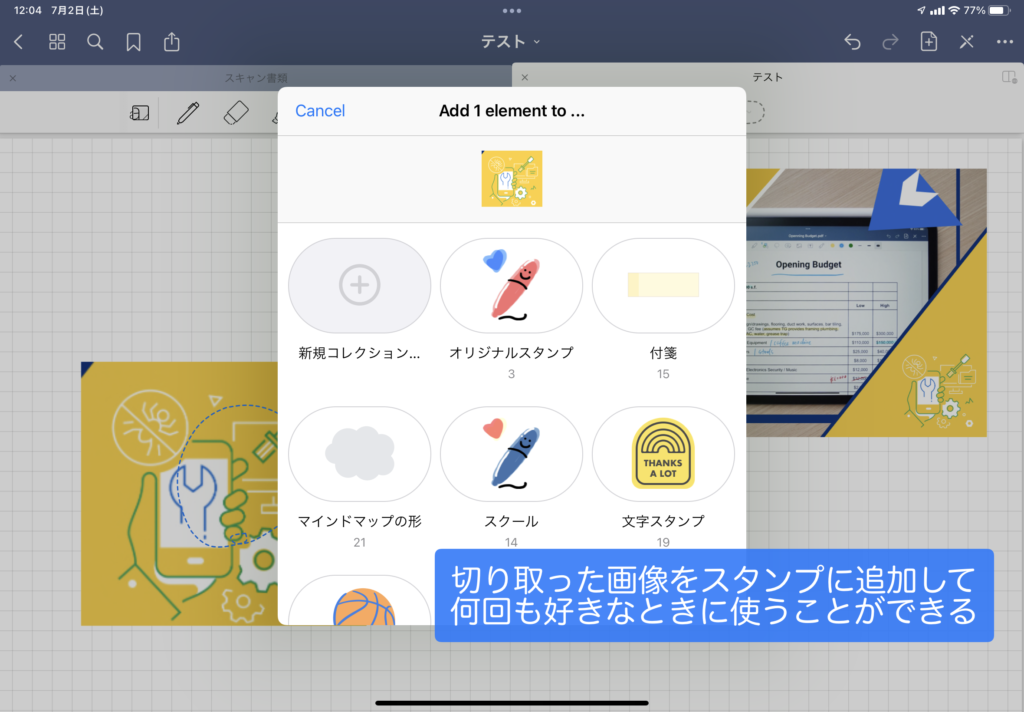
要素を追加
選択をした図形や絵をスタンプに追加することができます。

スタンプは勉強ノートで検索のタグとして非常に重要です!
スタンプは要素の追加で自分で追加することでこそ価値があります!

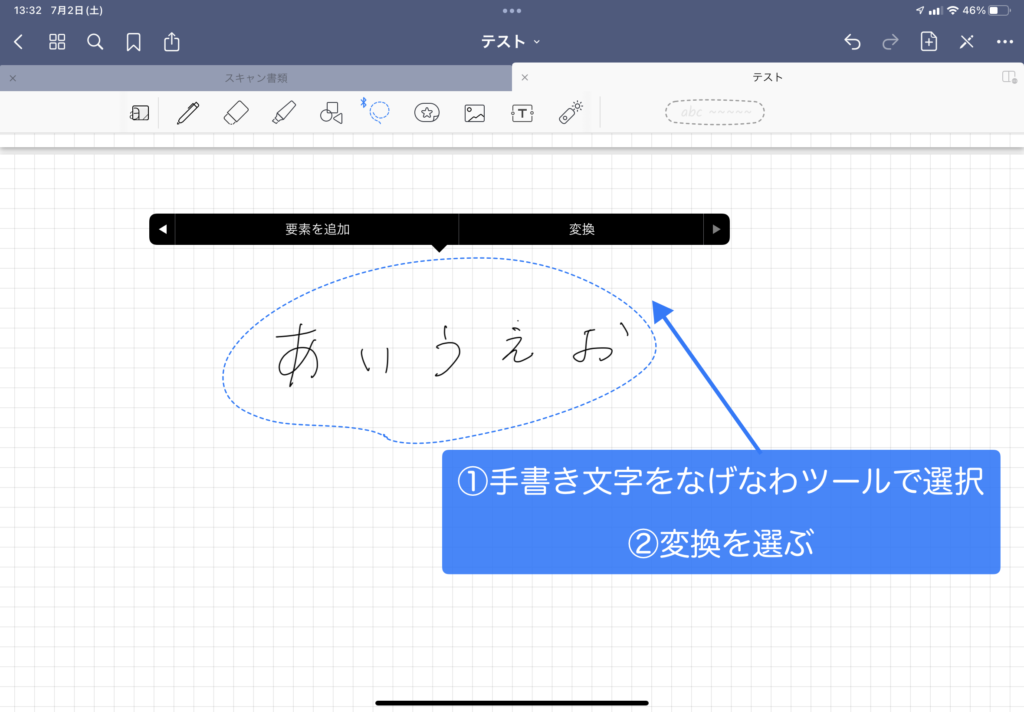
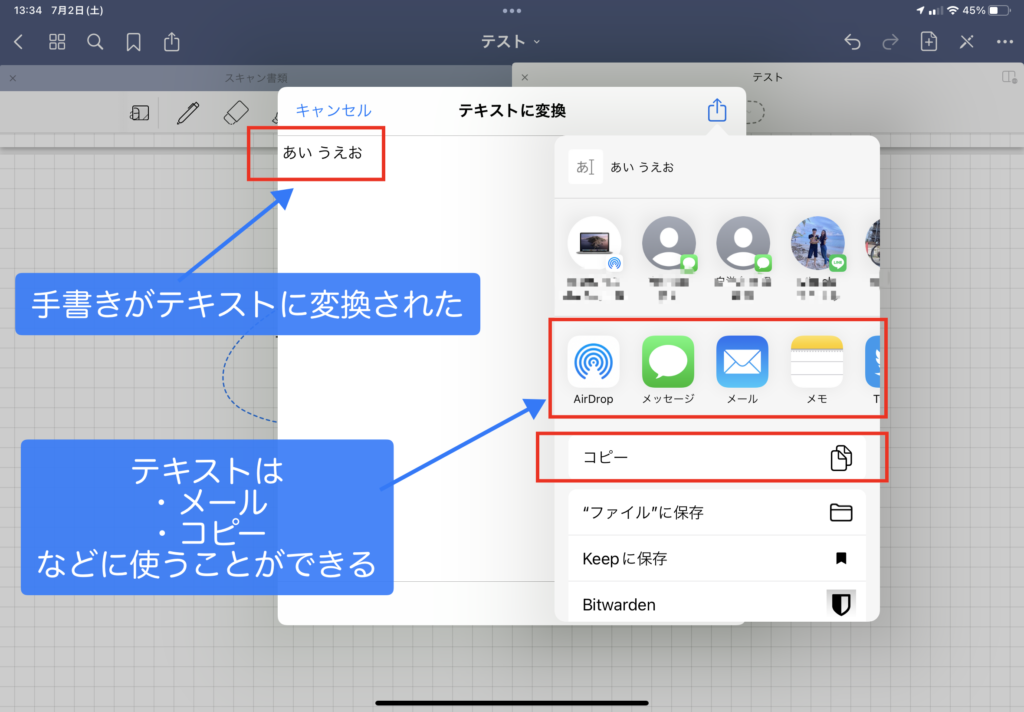
変換
手書き文字をテキストに変換してくれます。


手書きをテキストにするなら、なげなわツールを使わずにテキストツールからスクリブルでテキストにしてしまった方がスムーズです。

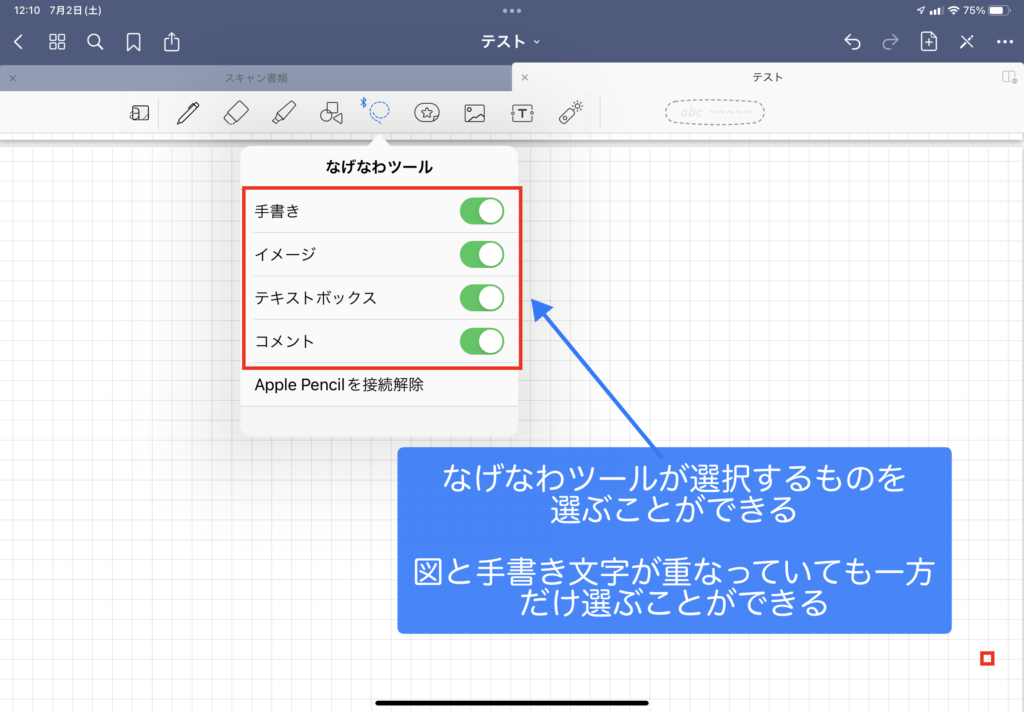
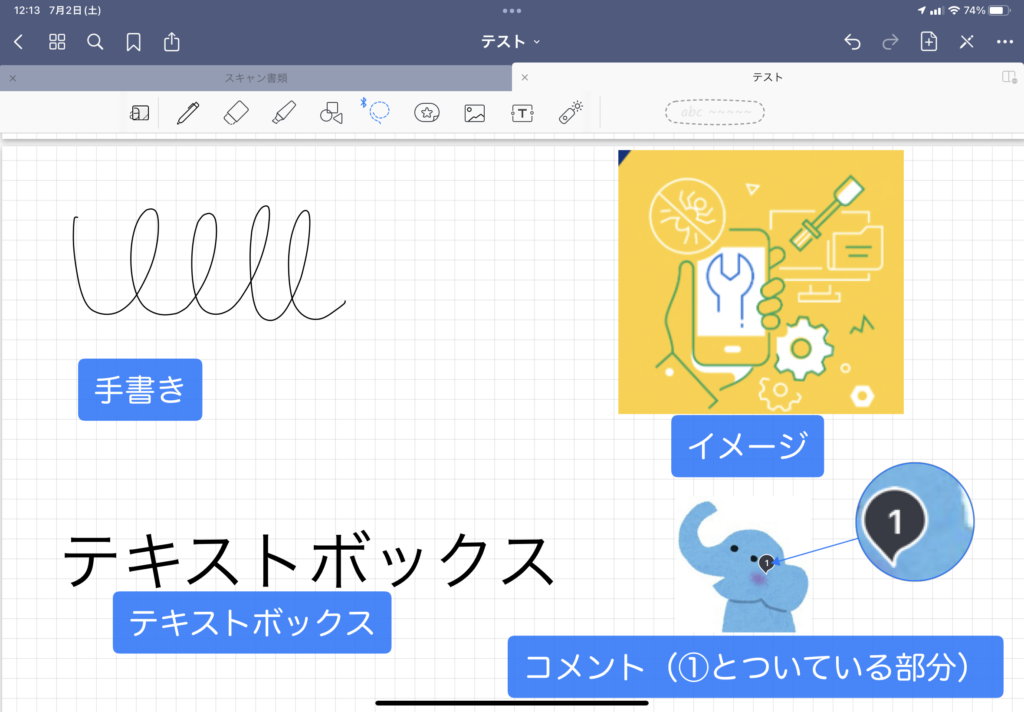
なげなわツールの設定
なげなわツールで選択する時に、写真の上に文字があって手書き文字だけ動かしたいけど写真も一緒に動いてしまう、ということがあります。
こんな時は設定ツールでイメージをOFFにすれば写真は選択されず手書き文字だけを選択して動かすことができます。


ふだん私は全ての項目をONにしていて、一緒に動いて困るときだけOFFにしています。
「コメント」はノートをたくさんの人と共有して使う時に意見を書き込むことができます。
GoodNotesの強みとしている機能の一つです。
WindowsやAndroidユーザーでもブラウザ上でコメントを書き込むことができます。

まとめ
ツールバー・ペン・蛍光ペン・シェイプツール・消しゴム・なげなわツールについて紹介しました。
GoodNotesのツールバーは秀逸です。
他のノートアプリを使ってみると「なんとなく使いにくいな」と思う理由がツールバーにあることが多い。
普段一番良く使う場所だけに、ツールバーがシンプルで使いやすいのは地味ですが大きなポイントです。
ペンや消しゴム、なげなわツールは基本的な機能ですが、なにも意識しなくても使えるので隠れた機能を知らずに数年経つことも珍しくないと思います。
カラーコードを調べる方法は他の場面でも応用が効くので知っておくべきです。
なげなわツールは後から加工ができるデジタルノートの醍醐味なので、しっかり使えるようになると、気持ちよく使うことができるようになります。
また、以下の内容はおそらくほとんどの人があまり使っていないと思ったので紹介しました。
\ ほぼApple Pencilで値段1/5/
STOUCH、スタイリッシュな黒もおすすめ
\しっかりした書き心地のペーパーライクフィルム/
手書き重視の方におすすめ PCフィルター専門工房
\iPadユーチューバー平岡さんNo1評価ペーパーライクフィルム/
書き心地と操作感のバランス良、JPフィルター専門製造所